Adding Google Adsense To Desktop Version Of A WordPress & Blogger Blog
Few days ago, a regular visitor of this blog contacted me through email asking for help in regards Google adsense ads not showing on the PC (Desktop) version of his blog although it shows on the mobile site.
His message reads thus:
Hello good morning bro, Please am a blogger and a regular visitor and subscriber of your blogs. Bro please I’ve a problem and would be very grateful to you for your help. The problem is Google adsense ads on my blog don’t show up on PC but shows on mobile, please what could be problem and possible remedy. Thanks in advance.
The simple solution i recommended to him was:
Generate and create an ad code from your blog and post on the desktop version of your blog using widgets.
He then contacted me saying he doesn’t really have an idea on how that can be done and i have decided to put up this post in other to aid those who may be experiencing same issues.
I never asked him what blogging platform he was using. If using blogger, the process is very much easy compared to WordPress. Especially if the email account used for the blogger blog is same with that used in getting the adsense account approval. If using wordpress, it’s required to create and copy the ad script and place it where ever you want it to be on the blog.
How To Add Google Adsense To Desktop Version Of Blogger and WordPress Blog
I am going to be using a simple process here and that entails using the default option in adding adsense to somewhere around the sidebar. For blogger blogs, adding adsense to below post title and below post content is pretty technical. You need to have an understanding of blogger html codes in other to fix that. For wordpress blogs, plugins can help do the job with ease.
For Blogger Blog
If the google adsense account email is same as the email address used in creating the blogger blog, simply visit www.blogger.com and log in to blogger dashboard.
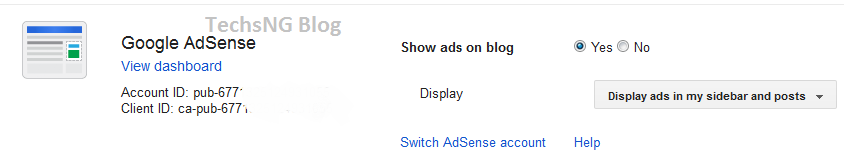
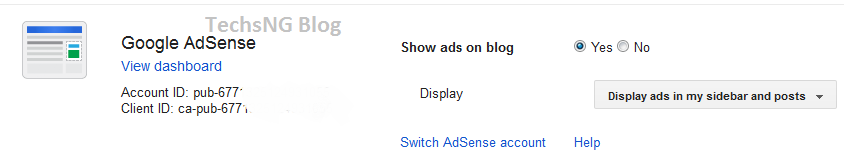
==> At the left hand side of the page, click on Earnings. Where asked ‘show ads on blog, click Yes and under display, choose how you want ads to be displayed on the blog.


==> Display Ads in my sidebar is post is highly recommended. When done, simply click on save settings. Now, view your blogger blog and you should see ads showing on the sidebar and at the end of the blog. Doing that should also display ads on the mobile version when the blog is been viewed from an high end mobile device like android.
For WordPress Blog
For WordPress blog, it’s a little different. You need to log into your adsense account, create and copy an ad code and paste it under text widget to the sidebar of your blog. Here’s how:
==> Visit www.google.com/adsense and log into your adsense account,
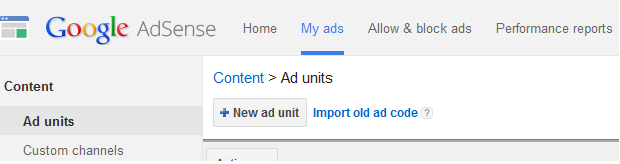
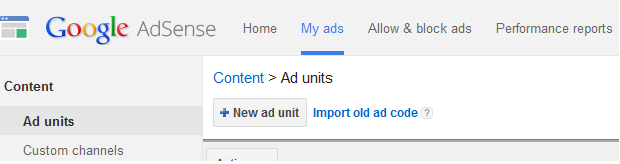
==> Amongst the top menus, click on ‘My Ads‘ and click on ‘New AD Unit‘

==> Amongst the top menus, click on ‘My Ads‘ and click on ‘New AD Unit‘

==> Enter the necessary information and click on Save & Copy code. Copy the code (Ctrl + C) and it’s now time to log into your WordPress Dashboard.
==> Knowing that we cannot use adsense on free wordpress (wordpress.com), am sure by now, you are aware of the fact that we are making reference to self-hosted wordpress (WordPress.org)
==> Visit www.yourblogurl.com/wp-admin/ (Yourblogurl is your custom domain name e.g www.techsng.com/wp-admin). Log into your dashboard and navigate to Appearance.
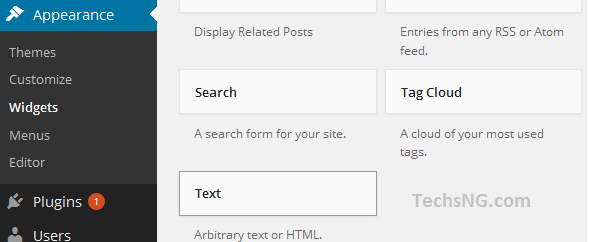
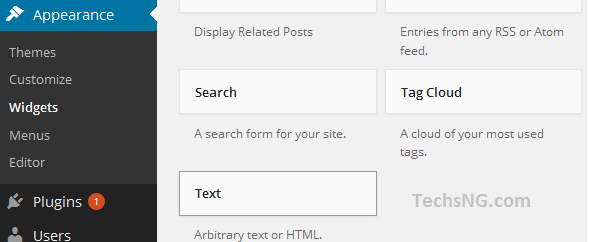
==> Under appearance, click on Widget. Drag the text widget to the position where you would want it to be on the sidebar.


Paste (Ctrl + V) the ad code into the text box and click on save. Now view your blog and you should see google adsense displaying on the side of your blog.


0 Response to "Adding Google Adsense To Desktop Version Of A WordPress & Blogger Blog"
Post a Comment